Thẻ có ý nghĩa (Semantic Elements) giúp bạn thiết kế cấu trúc giao diện của website rõ ràng, mạch lạc hơn.
Thẻ có ý nghĩa là gì?
Thẻ có ý nghĩa là những thẻ miêu tả rõ ràng mục đích sử dụng cả đối với trình duyệt lẫn lập trình viên.
Ví dụ về thẻ không có ý nghĩa: <div> và <span> – Không miêu tả rõ ràng nội dung trong thẻ.
Ví dụ về thẻ có ý nghĩa: <form>, <table> và <img> – Miêu tả rõ ràng nội dung bên trong thẻ.
Trình duyệt hỗ trợ
| Thuộc tính | |||||
|---|---|---|---|---|---|
| Thẻ có ý nghĩa | Có | Có | Có | Có | Có |
Các thẻ có ý nghĩa trong HTML5 được hầu hết các trình duyệt hiện đại hỗ trợ.
Thêm vào đó, bạn có thể “dạy” cho những trình duyệt cũ cách để xử lý “những thẻ mới”.
Bạn có thể tìm hiểu thêm Trình duyệt hỗ trợ HTML5.
Thẻ có nghĩa mới trong HTML5
Rất nhiều website hiện tại đang thiết kế dựa trên những mã HTML như: <div class=”header”> <div id=”footer”> để định nghĩa khu vực đầu trang, chân trang.
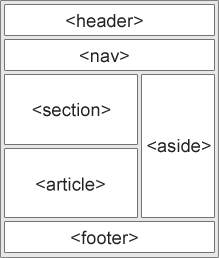
HTML5 đã tạo ra những thẻ có ý nghĩa mới để quy định từng phần khác nhau trong trang web:
- <article>
- <aside>
- <details>
- <figcaption>
- <figure>
- <footer>
- <header>
- <main>
- <mark>
- <nav>
- <section>
- <summary>
- <time>

Thẻ <section> trong HTML5
Thẻ <section> được sử dụng để tạo thành một khu vực bao gồm những nội dung giống nhau.
Dựa theo tài liệu về HTML5 của W3C thì: “Khu vực là một nhóm các nội dung có cùng chủ đề.”
Trang chủ của một website có thể đựa chia thành nhiều khu vực khác nhau như: giới thiệu, nội dung mới, thông tin liên hệ,…
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<!DOCTYPE html> <html> <body> <section> <h1>WWF</h1> <p>Quỹ Quốc Tế Bảo Vệ Thiên nhiên (WWF) là một tổ chức quốc tế chuyên làm việc về các vấn đề liên quan đến việc bảo tồn, nghiên cứu và phục hồi môi trường, trước đây có tên là Quỹ Động Vật Hoang Dã Thế giới. WWF đã được thành lập vào năm 1961.</p> </section> <section> <h1>Biểu tượng Gấu Trúc của WWF</h1> <p>Gấu Trúc đã được lựa chọn làm biểu tượng WWF. Logo Gấu Trúc nổi tiếng của WWF có nguồn gốc từ một chú gấu trúc có tên là Chi Chi đã được chuyển từ vườn thú Bắc Kinh đến Sở thú London vào cùng năm thành lập của WWF.</p> </section> </body> </html> |
Thẻ <article> trong HTML5
Thẻ <article> được sử dụng cho các nội dung khép kín, độc lập.
Nội dung trong thẻ <article> có ý nghĩa riêng biệt và có thể độc lập với những phần còn lại của website. Người dùng có thể đọc nội dung bên trong thẻ <article> mà không cần quan tâm tới những phần khác.
Bạn có thể sử dụng thẻ <article> trong:
- Bài viết của diễn đàn
- Bài viết của blog
- Bài viết của một trang báo
Thẻ trong thẻ
Trong chuẩn HTML5, thẻ <article> được sử dụng để tạo ra các khối nội dung hoàn chỉnh, khép kín.
Thẻ <section> được sử dụng để tạo ra nhóm các nội dung liên quan tới nhau.
Vậy, chúng ta có thể sử dụng những định nghĩa này để quyết định xem thẻ nào phải nằm bên trong thẻ nào hay không? Câu trả lời là: Không thể!
Trên Internet, bạn có thể tìm thấy rất nhiều trang HTML sử dụng thẻ <section> để chứa thẻ <article> và cũng rất nhiều trang sử dụng thẻ <article> để chứa thẻ <sections>.
Ngoài ra, bạn cũng có thể thấy những trang sử dụng thẻ <section> bên trong một thẻ <section> và thẻ <article> bên trong một thẻ <article>.
Thẻ <header> trong HTML5
Thẻ <header> được sử dụng cho phần đầu trang hoặc phần đầu của một thẻ.
Thẻ <header> nên được sử dụng để bao ngoài nội dung giới thiệu trang.
Bạn có thể sử dụng một vài thẻ <header> trong một trang HTML.
Ví dụ dưới đây sử dụng thẻ <header> bên trong một bài viết:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<!DOCTYPE html> <html> <body> <article> <header> <h1>WWF làm gì?</h1> <p>Sứ mệnh của WWF:</p> </header> <p>Sứ mệnh của WWF là ngăn chặn sự xuống cấp môi trường tự nhiên của hành tinh chúng ta và xây dựng một tương lai trong đó con người sống hài hòa với thiên nhiên.</p> </article> </body> </html> |
Thẻ <footer> trong HTML5
Thẻ <footer> được sử dụng cho phần cuối trang hoặc hoặc phần cuối của một thẻ.
Thông thường thẻ <footer> dùng để chứa thông tin về tác giả, thông tin bản quyền, liên kết kết tới điều khoản sử dụng, thông tin liên hệ, v.vv.
Bạn có thể sử dụng một vài thẻ <footer> trong một trang HTML.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<!DOCTYPE html> <html> <body> <footer> <p>Tác giả: Nguyễn Văn A</p> someone@example.com</a>.</p> </footer> </body> </html> |
Thẻ <nav> trong HTML5
Thẻ <nav> được sử dụng để chứa các liên kết điều hướng trong trang.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<!DOCTYPE html> <html> <body> <nav> <a href="/hoc-html/">Học HTML</a> | <a href="/gioi-thieu-ve-html5/">HTML5</a> | <a href="/canvas-trong-html5/">Đồ họa HTML5</a> | <a href="/video-audio-trong-html/">Multimedia trong HTML5</a> </nav> </body> </html> |
Thẻ <aside> trong HTML5
Thẻ <aside> được sử dụng để chứa những thông tin bên cạnh nội dung chính.
Nội dung bên trong thẻ <aside> nên liên quan tới nội dung chính.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<!DOCTYPE html> <html> <body> <p>Google có trụ sở tại Thung lũng Silicon.</p> <aside> <h4>Thung lũng Silicon</h4> <p>Thung lũng Silicon nằm ở phía Nam của vùng vịnh San Francisco tại phía Bắc California ở Mỹ.</p> </aside> </body> </html> |
Thẻ <figure> và <figcaption> trong HTML5
Nếu bạn để ý, trong những cuốn sách hay truyện thường hay có ghi chú ở dưới các bức ảnh.
Mục đích của ghi chú này là giải thích rõ nghĩa thêm cho bức ảnh.
Trong HTML5, ảnh và ghi chú có thể được đặt cùng nhau bên trong thẻ <figure>:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<!DOCTYPE html> <html> <body> <p>Bãi biển Mỹ Khê có chiều dài 900m, thuộc vào loại nhộn nhịp nhất trong số các bãi tắm của Đà Nẵng. Tạp chí kinh tế Mỹ - Forbes đã bình chọn bãi biển Đà Nẵng là một trong sáu bãi biển quyến rũ nhất hành tinh vào năm 2005.</p> <figure> <img src="/wp-content/uploads/2015/10/bien-my-khe.jpg" alt="Bãi biển Mỹ Khê, Đà Nẵng" width="302" height="216"> <figcaption>Bãi biển Mỹ Khê, Đà Nẵng nhìn từ trên cao.</figcaption> </figure> </body> </html> |
Tại sao sử dụng thẻ có ý nghĩa trong HTML5?
Trong HTML4, các lập trình viên phải tự tạo tên class hoặc ID hay dùng để trang trí CSS như:
header, top, bottom, footer, menu, navigation, main, container, content, article, sidebar, topnav, …
Điều này có thể khiến các công cụ tìm kiếm không thể xác định chính xác nội dung website.
Trong HTML5, những thẻ như: <header> <footer> <nav> <section> <article> làm cho mọi chuyện trở nên dễ dàng hơn rất nhiều với cả lập trình viên và các công cụ tìm kiếm.
 WebVN Cộng đồng web Việt Nam
WebVN Cộng đồng web Việt Nam