Responsive là gì?
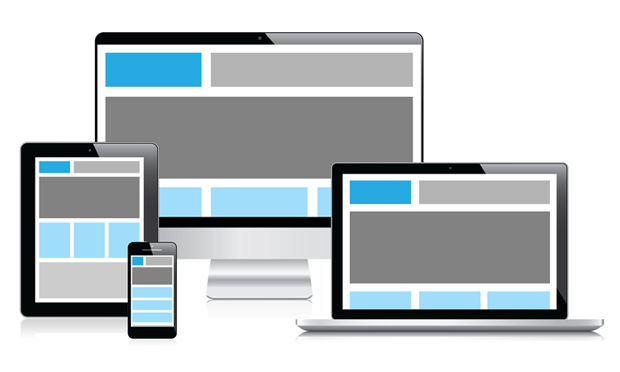
Responsive là thuật ngữ dùng để chỉ những website có thiết kế tương thích với nhiều thiết bị, nhiều kích cỡ trình duyệt. Trước đây, nếu muốn website có thể xem được trên các thiết bị di động, máy tính bảng,… các nhà thiết kế phải sử dụng nhiều phiên bản giao diện riêng biệt. Điều này làm cho website trở nên cồng kềnh và rất vất vả khi muốn nâng cấp hoặc thay đổi giao diện.
Responsive Web Design là gì?
Responsive Web Design là những thiết kế dành cho website có khả năng tự động chuyển đổi bố cục để tương thích với nhiều kích cỡ khác nhau của trình duyệt, thiết bị.
- Responsive Web Design viết tắt là RWD
- RWD giúp website tương thích với nhiều kích cỡ màn hình
- RWD chủ yếu dành cho thiết bị di động, máy tính bảng

Tạo thiết kế Responsive của riêng bạn
Bạn có thể tự thiết kế một giao diện responsive đơn giản như sau:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
<!DOCTYPE html> <html lang="vi-VN"> <head> <style> .city { float: left; margin: 5px; padding: 15px; width: 300px; height: 300px; border: 1px solid black; } </style> </head> <body> <h1>Tự tạo giao diện Responsive</h1> <h2>Thay đổi kích cỡ của trình duyệt để thấy tác dụng của responsive!</h2> <div class="city"> <h2>London</h2> <p>London là thủ đô của nước Anh.</p> </div> <div class="city"> <h2>Paris</h2> <p>Paris là thủ đô của nước Pháp.</p> </div> <div class="city"> <h2>Tokyo</h2> <p>Tokyo là thủ đô của nước Nhật Bản.</p> </div> </body> </html> |
Sử dụng các thư viện có sẵn
Hiện nay có rất nhiều framework hỗ trợ cho bạn trong quá trình thiết kế website responsive như: Bootstrap, Foundation, Skeleton, HTML5 Boilerplate,…. nhưng phổ biến nhất hiện nay vẫn là Bootstrap.
 WebVN Cộng đồng web Việt Nam
WebVN Cộng đồng web Việt Nam
