HTML là gì ?
Chúng ta đã nghe nói nhiều về lập trình web với HTML. Vậy, HTML là gì ? HTML là ngôn ngữ đánh dấu cho việc mô tả các tài liệu web (trang web).
- HTML là viết tắt của Hyper Text Markup Language (Ngôn ngữ Đánh dấu Siêu văn bản)
- Ngôn ngữ đánh dấu là một tập hợp các thẻ đánh dấu
- Các tài liệu HTML được mô tả bằng các thẻ HTML
- Mỗi thẻ HTML mô tả những nội dung khác nhau
Nếu bạn thấy hơi khó hiểu, đừng lo lắng. Bạn sẽ rõ ràng hơn khi xem ví dụ dưới đây.
Ví dụ về HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<!DOCTYPE html> <html> <head> <title>Tiêu đề trang</title> </head> <body> <h1>Đây là đề mục lớn</h1> <p>Đây là một đoạn văn bản.</p> </body> </html> |
Giải thích về ví dụ
- Khai báo DOCTYPE để định nghĩa kiểu tài liệu HTML
- Nội dung giữa thẻ <html> và </html> để miêu tả về trang HTML
- Nội dung giữa thẻ <head> và </head> là tập hợp thông tin chung về trang web
- Nội dung giữa thẻ <title> và </title> là tiêu đề của trang web
- Nội dung giữa thẻ <body> và </body> là phần sẽ được hiển thị trên trang web
- Nội dung giữa thẻ <h1> và </h1> là đề mục lớn của trang
- Nội dung giữa thẻ <p> và </p> là một đoạn văn bản trong trang
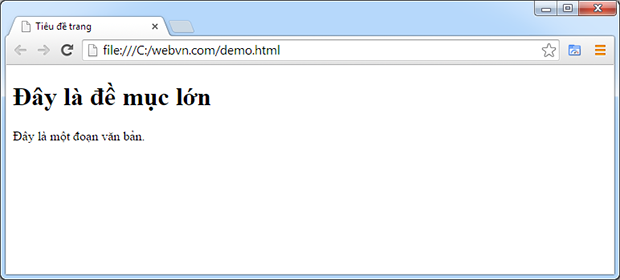
Khi chạy ví dụ này, bạn sẽ thấy trình duyệt hiển thị đề mục lớn và đoạn văn bản trong trang web.
Thẻ trong HTML
Thẻ HTML là các từ khóa (tên thẻ) được bao quanh bởi dấu ngoặc nhọn:
<tên thẻ>nội dung</tên thẻ>
- Thẻ HTML thông thường đi theo cặp, ví dụ như <p> và </p>
- Thẻ đầu tiên trong cặp thẻ gọi là thẻ mở, thẻ thứ hai gọi là thẻ đóng
- Thẻ đóng được viết như thẻ mở nhưng thêm dấu gạch chéo ở trước tên thẻ
Trình duyệt Web
Mục đích của một trình duyệt web (như Chrome, IE, Firefox, Safari) là đọc tài liệu HTML và hiển thị chúng.
Trình duyệt không hiển thị các thẻ HTML nhưng sử dụng chúng để xác định cách hiển thị nội dung:

Cấu trúc của trang HTML
Bạn có thể hình dung cấu trúc của một trang HTML như minh họa dưới đây:
<html>
<head>
</head>
<body>
</body>
</html>
Chỉ nội dung trong thẻ <body> (màu trắng) được hiển thị trên trình duyệt.
Khai báo <!DOCTYPE>
Khai báo <!DOCTYPE> giúp trình duyệt hiển thị đúng nội dung của trang web.
Có nhiều kiểu tài liệu khác nhau trên web.
Để hiển thị tài liệu một cách chính xác, trình duyệt cần phải biết cả kiểu và phiên bản của tài liệu.
Khai báo doctype không phân biệt chữ hoa chữ thường. Tất cả những kiểu khai bao dưới đây đề được chấp nhận:
|
1 2 3 4 5 6 7 |
<!DOCTYPE html> <!DOCTYPE HTML> <!doctype html> <!Doctype Html> |
Những kiểu khai báo phổ biến
HTML5
|
1 |
<!DOCTYPE html> |
HTML 4.01
|
1 2 |
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> |
XHTML 1.0
|
1 2 |
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> |
Tất cả bài học và ví dụ trên WebVN đều sử dụng HTML5.
Các phiên bản HTML
Theo thời gian, HTML có rất nhiều phiên bản khác nhau:
| Phiên bản | Năm |
|---|---|
| HTML | 1991 |
| HTML 2.0 | 1995 |
| HTML 3.2 | 1997 |
| HTML 4.01 | 1999 |
| XHTML | 2000 |
| HTML5 | 2012 |
 WebVN Cộng đồng web Việt Nam
WebVN Cộng đồng web Việt Nam
